28 Sept 2022 🕹
HTML5
- Anidamiento de elementos (los elementos se pueden anidar dentro de otros pero sin solapamientos)
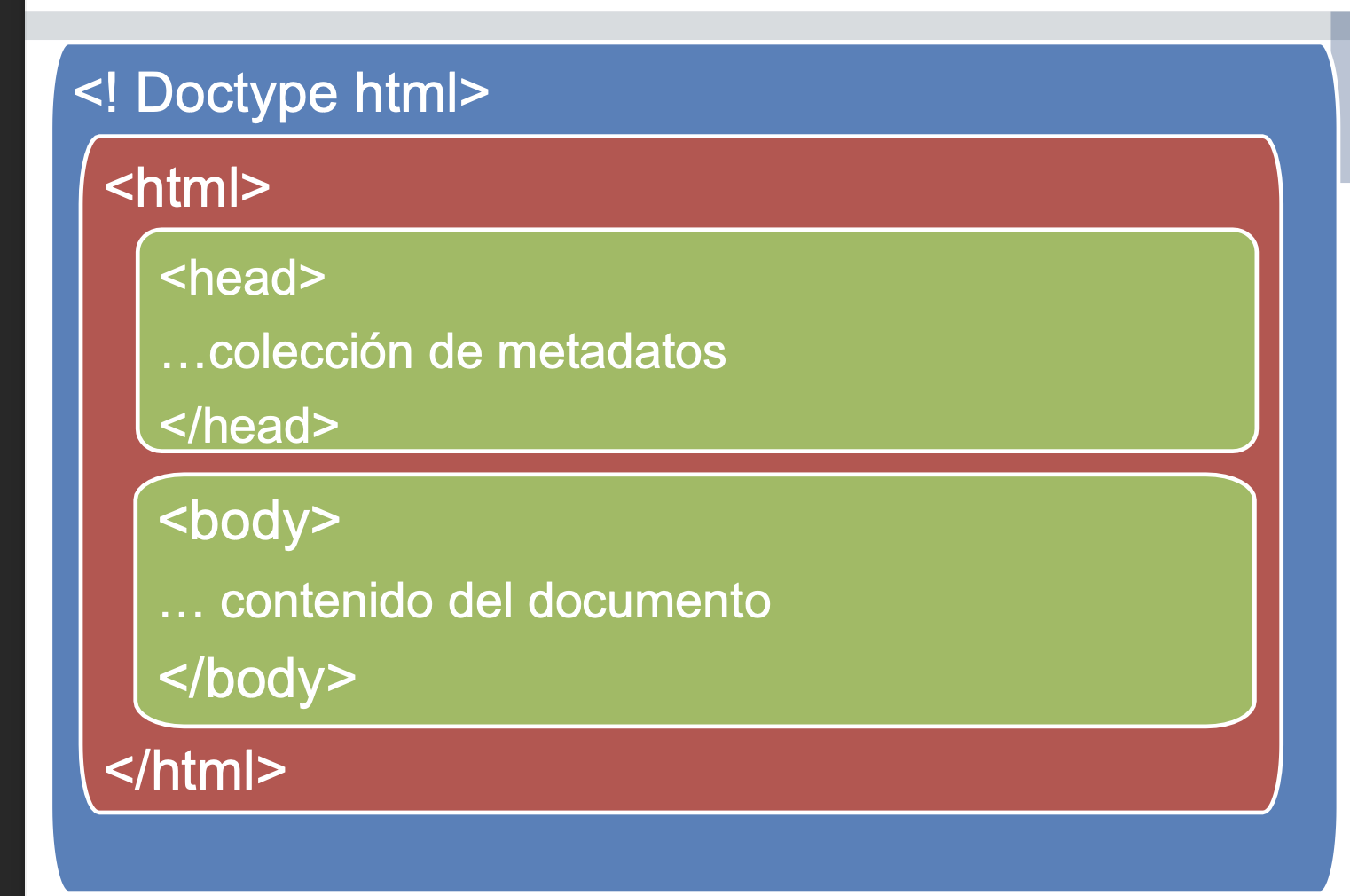
- Estructura de un documento:

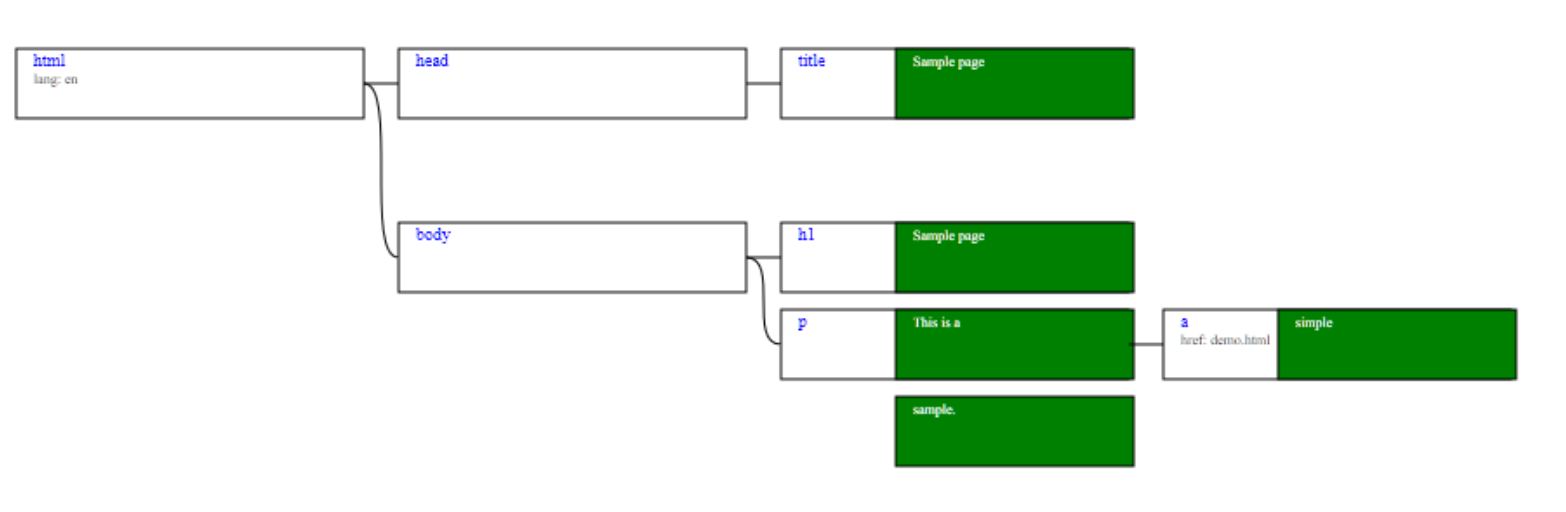
- Árbol DOM

- No podemos usar el elemento BASE ← IMPORTANTE, en su lugar usar los paths relativos
- El elemento style está PROHIBIDO
- El elemento nav representa una sección del documento que contiene enlaces a otras páginas
- El elemento aside
- NO ESTÁ EN APUNTES: Por temas de accesibilidad siempre el contenido de los documentos ha de seguir una secuencia lógica, de forma que si yo miro el contenido sin aplicarle estilos ni nada, lo que yo esté leyendo tenga sentido. HTML5 permite mantener el sentido semántico de los elementos. Hay que quitar la hoja de estilos y comprobar que todo tiene sentido como texto plano.
5 Octubre 2022 🍇
CSS
- Utilizar
<picture>para una imagen en función de la pantalla - Utilizar
<audio>para reproducir música en el sitio web - Utilizar
<video>para reproducir vídeo
Herencia
- Los elementos heredan de los elementos padres las propiedades y sus valores
- IMPORTANTE: hay que poner explícitamente en un comentario de donde se está heredando el color en los .css
- ==Siempre vamos a usar medidas relativas y no absolutas en CSS==
Para ver si puedo utilizar algo buscar en → https://caniuse.com. No podemos usar ni implementaciones parciales ni inestables