14 Sept 2022 🦂
- Primer navegador → Lynx
- Primer navegador gráfico → ViolaWWW
- HTML inicialmente sólo tenía 22 etiquetas

- Para evitar esta mala distribución, se creó CSS (por W3C)
Conceptos claves


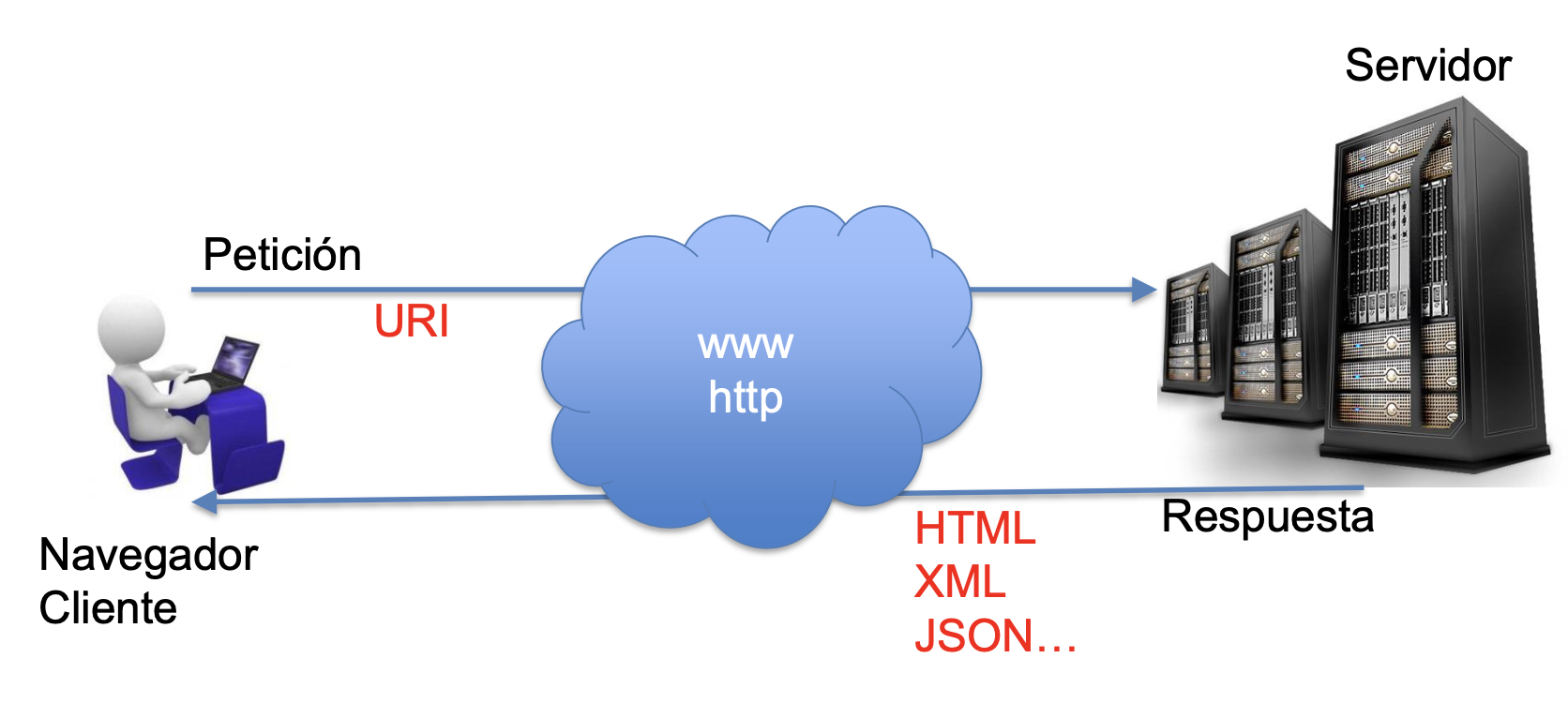
- Cliente web: cualquier dispositivo conectado a Internet con un programa capaz de realizar peticiones http y mostrar las páginas HTML
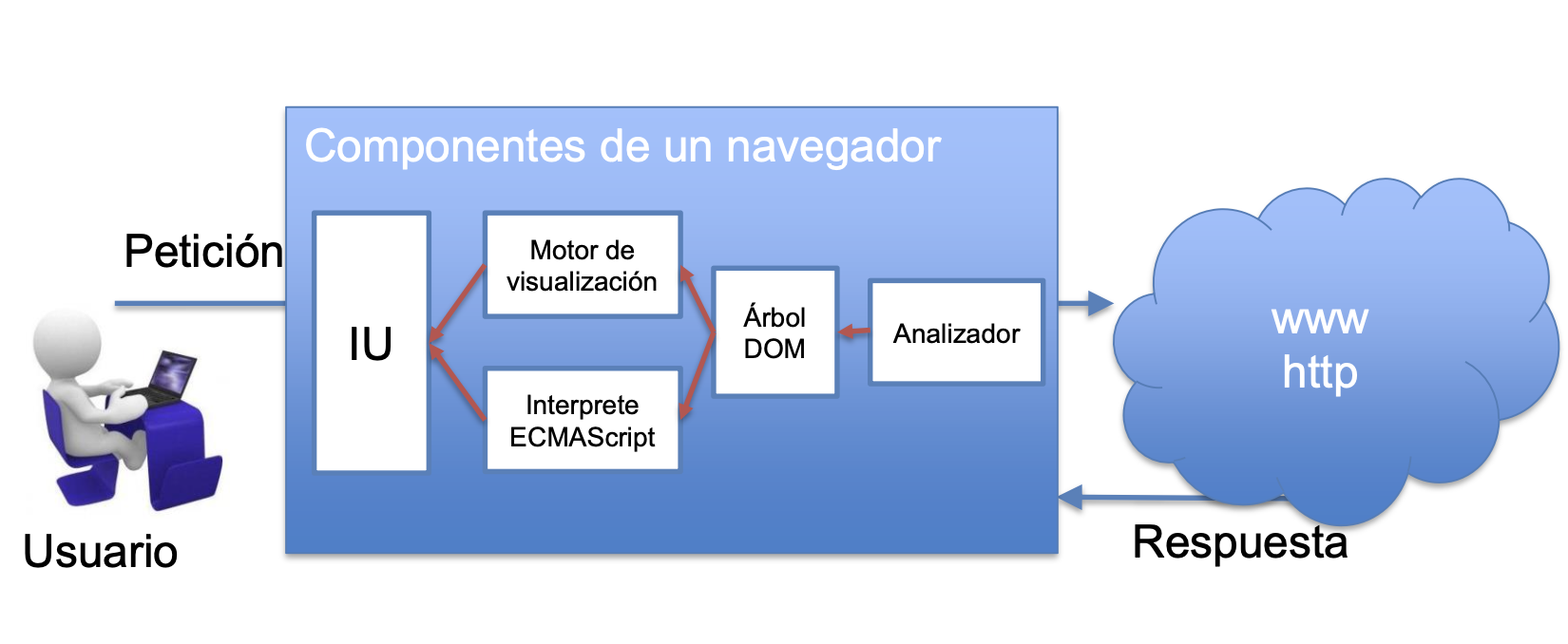
¿Qué hay dentro de un navegador?

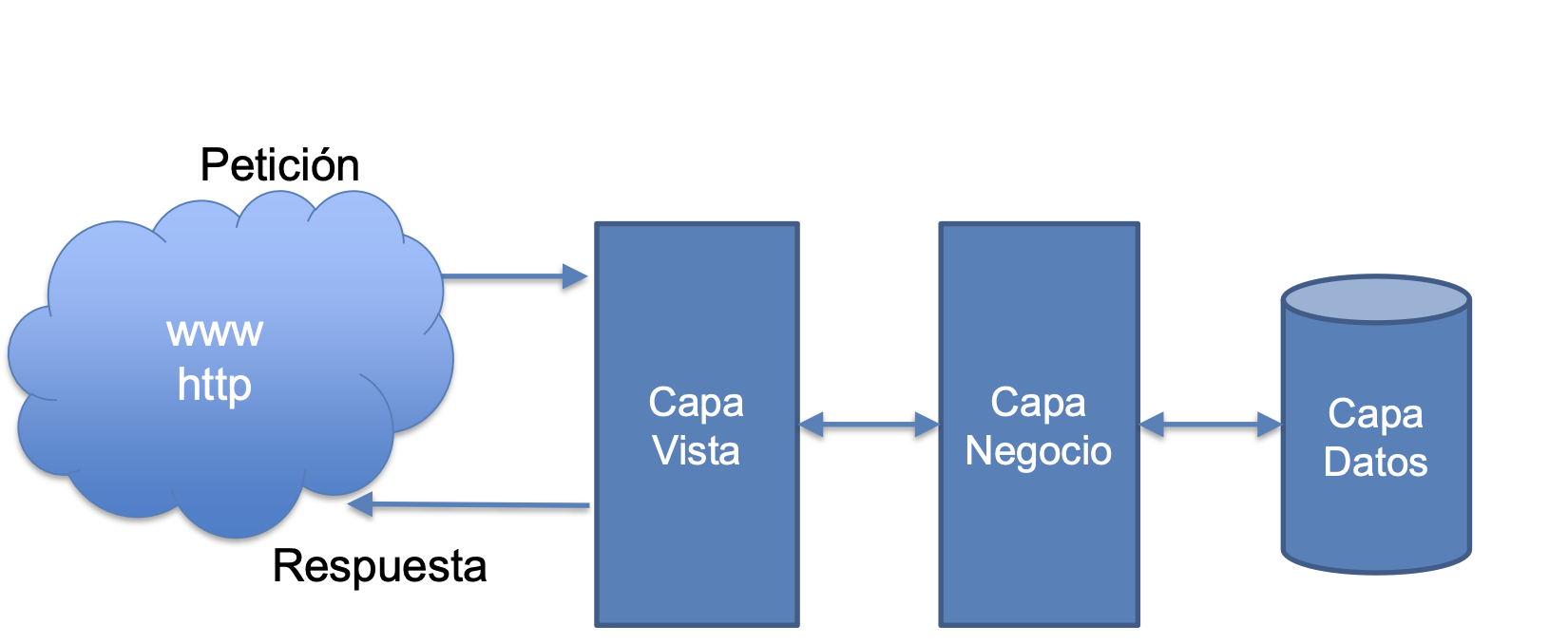
¿Qué es un servidor web?
- Un servidor web procesa una aplicación del lado del servidor mediante conexiones con el cliente (bidireccionales o unidireccionales, asíncronas o síncronas) y genera una respuesta en cualquier lenguaje.

¿Por qué estándares?
Problemas de no usar estándares
- El ancho de banda necesario
- Los usuarios impacientes (se cansan de esperar) y el tiempo de descarga
- Los costes de desarrollo (rehacer el código constantemente para adaptarse a las tecnologías)
Ventajas
- Compatibilidad en el futuro si se usan los estándares
- Menores costes de producción y de mantenimiento
- Sitios más accesibles para todo el mundo (más visitantes por menos dinero y mejor imagen)
Navegadores modernos y estándares
- Entienden HTML, CSS, ECMAScript y DOM
- Ejemplos: Firefox, Safari, Opera…
Componentes de un sitio web

- Estructura: nunca tiene que ser con objeto de hacer cosas de presentación (IMPORTANTE)
- Título
- Título Secundario
- Párrafo
- Lista enumerada, de definición y ordenada – Estructurasadicionales
- Etc.
- Presentación
- Tipografía
- Color
- Disposición
- Etc
- Comportamiento: para que funcione en distintos navegadores, deispositivos, etc
Usabilidad, adaptabilidad y accesibilidad
- Usable: es fácil de usar y aprender
- Adaptable: que se ajusten automáticamente a cualquier resolución
- Accesible: diseñar software que sea usable por todo tipo de personas
Siguiente → 2. Lenguajes de Marcado 🖲